Как удивить пользователей непревзойденным UX
Хороший пользовательский опыт (UX) начинается с дизайнера. Он должен представить себе и создать нечто такое, с чем люди захотят взаимодействовать вновь и вновь. Все просто: ключ к восторгу пользователя — думать как он. Не пытайтесь изобретать колесо в дизайне каждого нового проекта. Используйте те инструменты и техники, которые уже доказали свою эффективность и получили положительный фидбэк от пользователей — это поможет сконцентироваться на других фичах и визуальных элементах. Сегодня мы расскажем, как это сделать.
1.Персонализация

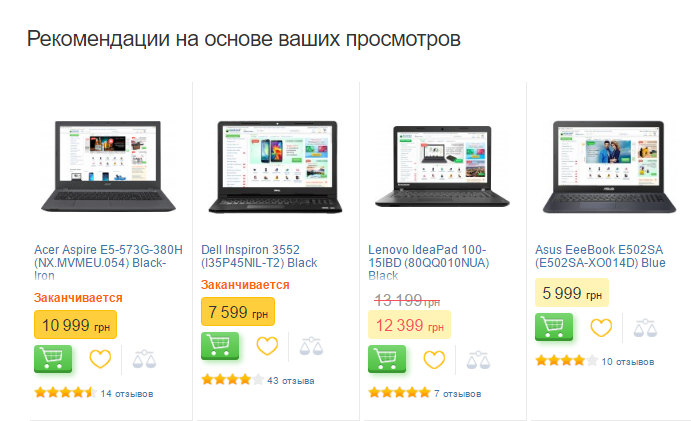
Персонализация — один из самых больших трендов в веб-дизайне. Заходя на сайт, играя в игру или производя покупки онлайн, пользователи хотят получать исключительный опыт. Соответственно, интерфейс, который “знает” пользователя и его желания, вызывает вау-эффект. Обратите внимание на то, как используют персонализацию наиболее посещаемые сайты с мировой известностью. Amazon (как и Rozetka) предлагает товары, основанные на ваших покупках и просмотренных товарах, Netflix (как и fs.to) подсказывает, какие фильмы могут вам понравиться, а Twitter предлагает фолловить аккаунты на основании тех, с кем вы уже взаимодействовали.
Такая кастомизация вызывает у каждого пользователя чувство, что все сделано именно под него. Это помогает увеличить вовлеченность и лояльность к компании/бренду. Более того, это дарит пользователям радость от того, что они как бы являются частью определенного веб-коммьюнити.
2. Простая анимация

Еще один тренд в дизайне. Анимация может восхищать, удивлять и помогать пользователям ориентироваться в интерфейсе посредством дизайна. Фишка в том, чтобы не перемудрить с анимацией, иначе вы рискуете вызвать у людей головокружение и негативный опыт. У анимации, как и у любого элемента в дизайне, должна быть определенная цель, и нужно этой цели следовать. От микровзаимодействий до коротеньких анимированных роликов — убедитесь, что все это помогает пользователю и работает на создание позитивного UX.
3. Используйте признанные паттерны в дизайне

Вы можете использовать шаблоны дизайна для стандартных решений. Например, взаимодействовать с интерфейсом путем клика или нажатия пальцем на кнопку для прокрутки экрана — это то, что привычно и понятно. Создайте паттерны дизайна, используя общие визуальные эффекты, которые работают одинаково от страницы к странице. Например, сделайте все CTA-кнопки одинакового цвета, или разместите их в одном и том же месте на каждой станице, или добавьте какой-то другой характерный элемент.
4. Создайте индивидуальность
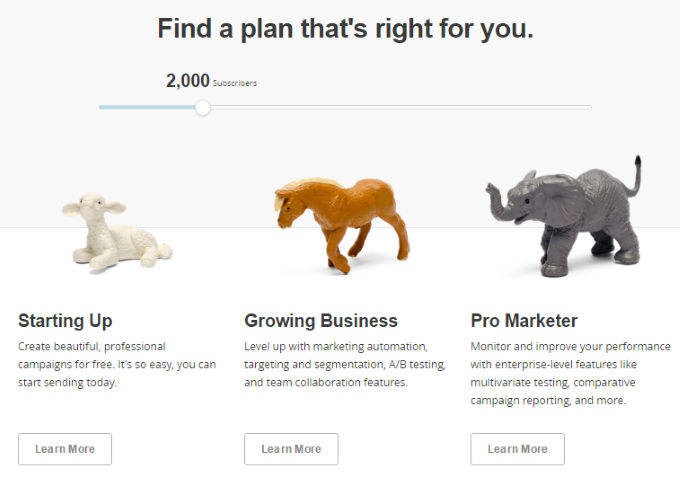
Никому не нравится скучный дизайн. Поэтому нужно позаботиться о том, чтобы он отражал такие же индивидуальность и характер, как и ваш бренд. Используйте симбиоз текстов, изображений и общей канвы дизайна для создания единой интересной картины. Звучит, конечно, заумно, но на деле все проще. Например, посмотрите как с этой задачей справились MailChimp: образы и тексты логично связаны.
5. Помните об экранах

Пользователи взаимодействуют на экранах. Независимо от того, где они просматривают сайт — на ПК или смартфоне — UX ограничен только одним экраном. Вот и отталивайтесь от этого в дизайне проектов. Кстати, именно поэтому параллакс-скроллинг и интерфейс в стиле “карточек” так популярны. Обе техники создают что-то типа дополнительных экранов с определенным количеством информации в пределах одного общего экрана, а затем помогают пользователю перейти дальше к следующему элементу. Хотя часто задача усложняется — ведь такая картина может хорошо работать на десктопе, а на смартфоне ее приходится разбивать на несколько экранов.
Желание кастомизировать добавит вам хлопот и времени на разработку дизайна, но результаты того стоят. Пользователи обязательно оценят интерфейс, ориентированный на устройства.
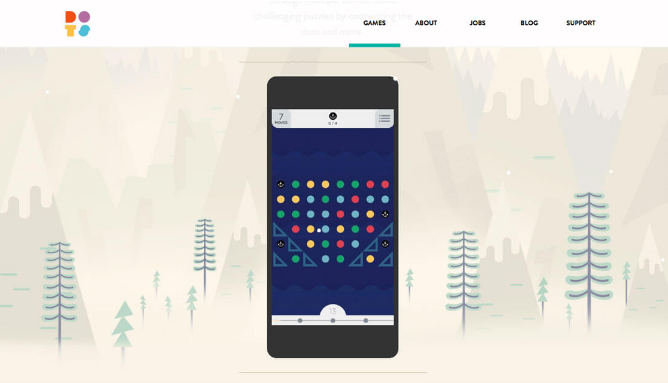
6. Интерактивный контент — наше все

Видео, игры, опросы и другие интерактивные элементы служат одной цели: обеспечить активное взаимодействие пользователя с дизайном. Чем больше у пользователя желание как-то среагировать на контент, тем лучше его пользовательский опыт. Забавные элементы могут быть тем самым решающим фактором на пути к отличному UX. Но помните об огромных потоках информации, с которыми пользователи сталкиваются каждый день — у вас есть совсем немного времени, чтобы заинтересовать пользователя.
7. Легкий и упорядоченный дизайн
И наконец, наиболее простой способ создать непревзойденный UX — сделать дизайн простым, интуитивно-понятным и упорядоченным. Используйте “сетку”, чтобы каждый элемент был на своем месте. А отзывчивый дизайн поможет вашему проекту смотреться отлично на любом устройстве.
Минимализм неспроста является трендом в дизайне: он понятен для пользователей. С визуально-простым интерфейсом приятно и легко взаимодействовать. Основная задача дизайна — хорошо выполнять свои функции и радовать людей; и простой, неперегруженный дизайн справляется с этим на ура.
Заключение
Идеальный дизайн не только выглядит хорошо, он также полезен для пользователей и создает незабываемый UX. Вы точно не прогадаете, если ваш дизайн будет в целом понятен и предсказуем, но по ходу дела преподносет парочку приятных (!) сюрпризов.
По материалам designshack.net
Картинка шапки отсюда, анонса отсюда